Los beneficios de tener una página web responsiva para tu negocio en línea en México
Las páginas web responsivas son aquellas que se adaptan a cualquier tamaño de pantalla sin distorsionar el contenido. Son importantes para mejorar la experiencia del usuario, ya que permite una navegación más fácil e intuitiva. Además, un diseño web responsivo mejora el posicionamiento en Google, lo que se traduce en un mayor tráfico de usuarios. En este artículo, veremos los beneficios de tener una página web responsiva, su impacto en la experiencia de usuario y su posicionamiento en buscadores, así como algunos consejos para su mantenimiento y gestión.

¿Qué es una página web responsiva?
Una página web responsiva es aquella que se ha diseñado para adaptarse a cualquier tipo de pantalla, ya sea de un ordenador o dispositivo móvil, sin perder calidad ni funcionalidad. Se trata de una técnica de diseño web que permite ajustar el tamaño de la página, proporciones y estructura según las dimensiones de cada pantalla.
Definición y funcionalidad
La funcionalidad de una página web responsiva es la adaptación automática de todos los componentes de la página al dispositivo usado para su visualización. Gracias a un código específico para cada tipo de pantalla, la página se puede ver y usar sin problemas en cualquier dispositivo, sin importar el tamaño de la pantalla o la orientación de esta.
¿Por qué es importante tener una página web responsiva?
Tener una página web responsiva es imprescindible hoy en día, ya que la mayoría de usuarios acceden a Internet a través de sus dispositivos móviles. Además, Google ha incluido en su algoritmo el diseño responsable, por lo que las páginas web responsivas se posicionan mejor en los resultados de búsqueda. Por tanto, contar con una página web responsiva es una ventaja competitiva en el mundo online y una garantía para ofrecer una experiencia de usuario óptima.

Diseño web responsivo y su impacto en la experiencia de usuario
El diseño web responsivo hace referencia a la capacidad de una página para adaptarse a cualquier tamaño de pantalla sin perder calidad en la visualización de contenidos. Los usuarios esperan una experiencia de usuario agradable y fluida, y esto es precisamente lo que se logra con un diseño web responsivo.
Las ventajas de la web con diseño responsive
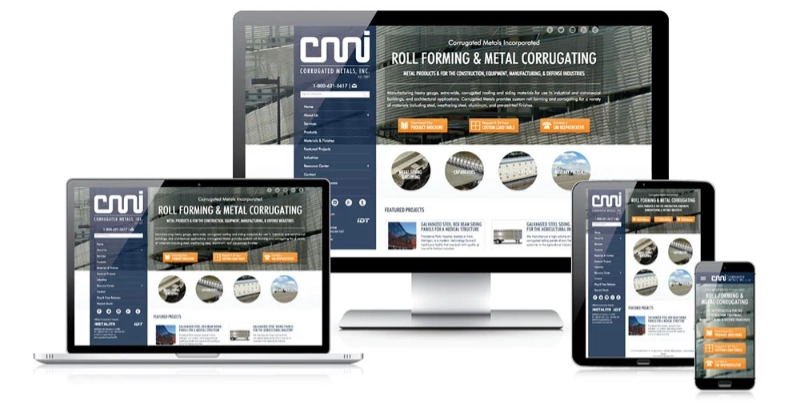
- Compatibilidad con cualquier dispositivo: La adaptabilidad de una página es fundamental para llegar a la mayor cantidad de usuarios. Gracias al diseño web responsivo, la compatibilidad se extiende a todos los dispositivos móviles.
- Mayor alcance y satisfacción de usuario: Al ser compatible con cualquier dispositivo, la página llega a más usuarios, lo que se traduce en más posibilidades de satisfacer sus necesidades y de conversiones para el negocio.
- Ahorro de tiempo y costos: En lugar de crear diferentes versiones de la misma página para distintos dispositivos, el diseño web responsivo ahorra tiempo y costos al adaptarse de forma automática a cualquier pantalla.
Mejora en la navegación y la interacción del usuario
El objetivo principal de un diseño web responsivo es ofrecer una experiencia de usuario satisfactoria y fluida, por eso es importante tener en cuenta aspectos como la navegación y la interacción. Al adaptarse a cualquier pantalla, el usuario puede interactuar de forma más fácil y rápida con los elementos de la página, mejorando su experiencia.
Páginas adaptadas a todos los dispositivos móviles
En la actualidad, cada vez más usuarios utilizan dispositivos móviles para navegar por internet. Es por eso que es fundamental que una página tenga un diseño web responsivo, para que se adapten correctamente y se puedan ver de manera clara y cómoda en todo tipo de dispositivos móviles.
Velocidad de carga y optimización de contenidos
El diseño web responsivo no solo impacta en la visualización del contenido, sino también en la velocidad de carga de la página. Cuando se adapta a cualquier pantalla, el contenido se optimiza para que se cargue rápidamente y se vea adecuadamente en la pantalla del dispositivo.
Contenido duplicado y técnicas de diseño web
Es importante tener en cuenta que el contenido duplicado puede afectar negativamente al SEO de la página. Al utilizar técnicas de diseño web responsivo, se evita tener que duplicar el contenido y se mejora la calidad de la página, mejorando también el posicionamiento en buscadores.

El impacto del diseño web responsivo en el posicionamiento en buscadores
El diseño web responsivo no solo mejora la experiencia del usuario, sino que también tiene un impacto significativo en el posicionamiento en buscadores. En esta sección exploraremos los diversos beneficios que el diseño responsivo puede tener en el SEO.
Posicionamiento SEO y los beneficios del diseño web responsivo
El SEO es una estrategia clave para aumentar la visibilidad de un sitio web en los motores de búsqueda. El diseño web responsivo es crucial para una estrategia de SEO efectiva ya que permite a los motores de búsqueda rastrear una sola versión de la página en lugar de múltiples versiones para diferentes dispositivos. Esto significa que el contenido de la página se indexará de manera más efectiva y mejorará el ranking de su sitio web.
Mejora en el posicionamiento web y la tasa de conversión
Además del SEO, el diseño web responsivo también puede mejorar la tasa de conversión del sitio web. Las páginas web responsivas tienen una tasa de rebote más baja y una mayor tasa de retención de usuarios, lo que se traduce en un mayor tiempo de permanencia en el sitio web. Por lo tanto, los usuarios son más propensos a comprar productos o servicios ofrecidos en el sitio web.
Análisis e informes más completos y la búsqueda geográfica
El diseño web responsivo también simplifica el proceso de análisis e informes. En lugar de tener que analizar múltiples versiones del sitio web, solo hay una versión para analizar. Además, la búsqueda geográfica se ve mejorada con un diseño web responsivo al permitir que los usuarios encuentren fácilmente su empresa local y obtener información precisa sobre el negocio.
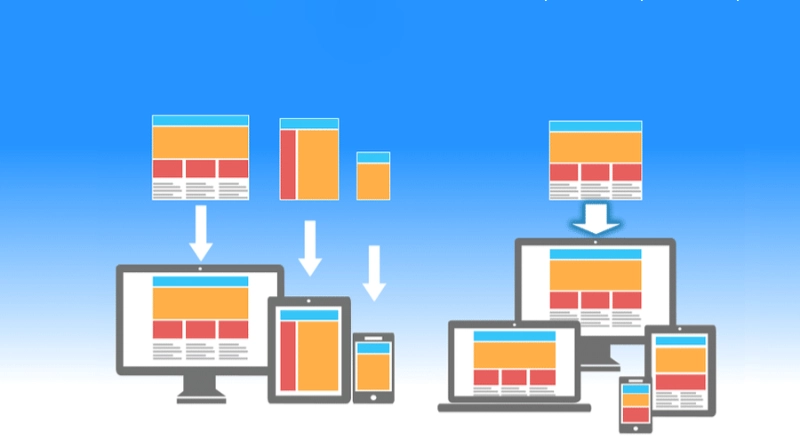
Diferencias entre una página web responsiva y una versión móvil
Es importante señalar que la versión móvil de un sitio web no es lo mismo que una página web responsiva. Las páginas web responsivas permiten una adaptación perfecta a cualquier tipo de pantalla, mientras que las versiones móviles a menudo son más simples y menos efectivas. La versión móvil de un sitio web puede dañar la experiencia del usuario y afectar negativamente al SEO del sitio web.