Crear un diseño web accesible para todos los usuarios: Guía completa para México
La accesibilidad web es esencial para garantizar que todas las personas, incluyendo aquellas con discapacidad, puedan acceder y utilizar un sitio web sin barreras. En este artículo, exploraremos los conceptos clave y los elementos necesarios para crear un diseño web accesible. También se presentarán herramientas y recursos útiles, así como casos de éxito que demuestran la importancia de la inclusión y accesibilidad web. ¡Sigue leyendo para aprender cómo lograr un diseño web accesible para todos los usuarios!

¿Qué es la accesibilidad web?
La accesibilidad web se refiere a la capacidad de diseñar y crear sitios web de manera que todas las personas, incluyendo aquellas con discapacidad, puedan acceder y utilizarlos sin dificultades. Esencialmente, se trata de eliminar barreras y obstáculos que puedan dificultar la experiencia de navegación y uso de un sitio web.
Concepto y importancia de la accesibilidad web
El concepto de accesibilidad web radica en asegurar que cualquier persona, independientemente de sus capacidades o discapacidades, pueda acceder, navegar y beneficiarse por completo de la información y los servicios disponibles en un sitio web. Esto implica tener en cuenta las diversas limitaciones que pueden tener los usuarios, como problemas de visión, audición, movilidad o cognitivos.
La importancia de la accesibilidad web radica en la necesidad de garantizar la igualdad de oportunidades y la inclusión digital para todas las personas. Al crear sitios web accesibles, se facilita el acceso a la información, se promueve la participación social y se fomenta la igualdad de oportunidades en línea.
Beneficios de crear un diseño web accesible para todos los usuarios
Los beneficios de crear un diseño web accesible son numerosos y abarcan tanto a los usuarios como a los propietarios de sitios web. Para los usuarios, permite acceder y navegar por el contenido de forma fácil y rápida, mejorando su experiencia en línea. Además, la accesibilidad web contribuye a la inclusión digital y promueve la igualdad de oportunidades para todas las personas.
Por otro lado, los propietarios de sitios web también se benefician al crear un diseño web accesible. Al facilitar el acceso a la información y los servicios, se amplía la audiencia potencial y se promueve la fidelización de usuarios. Además, la accesibilidad web puede tener un impacto positivo en el posicionamiento en los motores de búsqueda, mejorando la visibilidad y el alcance del sitio web.
Elementos clave para crear un diseño web accesible
Al crear un diseño web accesible, es fundamental tener en cuenta ciertos elementos clave que garantizarán una experiencia inclusiva para todos los usuarios. Estos elementos abarcan diferentes aspectos, como el uso de texto alternativo en imágenes, el contraste de color para una mejor legibilidad, una estructura clara y jerarquizada con encabezados, una navegación fácil e intuitiva, y el uso de tecnologías de asistencia.
Uso de texto alternativo en imágenes
El texto alternativo en imágenes es esencial para aquellas personas con discapacidad visual, ya que les permite comprender el contenido visual a través de lectores de pantalla o tecnologías similares. Al agregar texto alternativo descriptivo a las imágenes, se brinda información relevante que ayuda a los usuarios a tener una experiencia completa y significativa en el sitio web.
Contraste de color para una mejor legibilidad
El contraste de color adecuado garantiza que el contenido sea legible para todas las personas, incluyendo aquellas con dificultades visuales. Se debe asegurar que el contraste entre el fondo y el texto sea suficiente para mejorar la legibilidad. Es importante evitar colores que se puedan confundir entre sí y utilizar combinaciones que cumplan con los estándares de accesibilidad establecidos por el WCAG.
Estructura clara y jerarquizada con encabezados
Organizar el contenido del sitio web de manera clara y jerarquizada es esencial para facilitar la comprensión y la navegación. El uso adecuado de encabezados (etiquetas H1, H2, H3, etc.) ayuda a los usuarios a entender la estructura del sitio y a encontrar la información de manera rápida y eficiente. Cada página debe tener un único encabezado principal (H1) que resuma el contenido global.
Navegación fácil e intuitiva
Una navegación clara, concisa y fácil de usar es esencial para mejorar la accesibilidad web. Se deben proporcionar enlaces claros y descriptivos, agrupar el contenido relacionado y colocar los elementos de navegación en lugares predecibles. También es importante incluir una función de búsqueda y un mapa del sitio para facilitar la exploración y el acceso a la información.
Uso de tecnologías de asistencia
Las tecnologías de asistencia, como los lectores de pantalla, los teclados virtuales y las ayudas técnicas, permiten a las personas con discapacidad interactuar con los elementos interactivos de un sitio web. Al incorporar el uso de tecnologías de asistencia, se asegura que todos los usuarios puedan acceder y utilizar el contenido de manera efectiva y sin barreras.

Herramientas y recursos para mejorar la accesibilidad web
Para garantizar que un sitio web cumpla con los estándares de accesibilidad, es fundamental utilizar herramientas y recursos que ayuden a evaluar y mejorar su accesibilidad. A continuación, se presentan algunas opciones que pueden utilizarse:
Verificación de la accesibilidad con herramientas en línea
Existen herramientas en línea, como WAVE Web Accessibility Evaluation Tool y ARIA DevTools, que permiten evaluar y verificar la accesibilidad de un sitio web. Estas herramientas analizan diferentes aspectos, como el texto alternativo de las imágenes, el contraste de color, la estructura del contenido y la navegación, y proporcionan sugerencias para corregir posibles problemas de accesibilidad.
Cumplimiento de las Directrices de Accesibilidad de Contenido Web (WCAG)
Las Directrices de Accesibilidad de Contenido Web (WCAG) establecen los estándares internacionales para la accesibilidad web. Cumplir con estas directrices garantiza que un sitio web sea accesible para todas las personas, incluidas aquellas con discapacidad. Es importante seguir los criterios y recomendaciones específicos de las WCAG para crear un diseño web accesible.
Mejoras adicionales con ARIA y otras tecnologías
ARIA (Accessible Rich Internet Applications) es una tecnología que proporciona atributos y roles adicionales para mejorar la accesibilidad de elementos interactivos en un sitio web. Utilizar ARIA de manera apropiada puede mejorar la experiencia de usuario para personas con discapacidad. Además de ARIA, existen otras tecnologías y herramientas que pueden ayudar a mejorar la accesibilidad web, como el uso de HTML5 y CSS3 de manera adecuada.
Diseño responsivo para una experiencia accesible tanto en escritorio como en dispositivos móviles
En la actualidad, es esencial asegurarse de que un sitio web sea accesible tanto en dispositivos de escritorio como en dispositivos móviles. Utilizar un diseño responsivo garantiza que el contenido se adapte automáticamente al tamaño de la pantalla, facilitando la navegación y la interacción para todas las personas, incluidas aquellas con discapacidad.
Pruebas con usuarios con discapacidad para obtener retroalimentación y mejorar el diseño
Una forma efectiva de mejorar la accesibilidad de un sitio web es realizar pruebas con usuarios reales que tengan diferentes tipos de discapacidad. Estas pruebas permiten identificar posibles barreras y obtener retroalimentación directa sobre la usabilidad y accesibilidad del sitio. Esta retroalimentación es invaluable para realizar mejoras y garantizar que el diseño web sea realmente accesible para todos los usuarios.

Casos de éxito en el diseño web accesible
La aplicación de principios de accesibilidad web ha dado lugar a numerosos casos de éxito en el diseño web accesible, donde se han logrado sitios web que pueden ser utilizados por una amplia variedad de usuarios, incluidas las personas con discapacidad. A continuación, se presentan algunos ejemplos destacados de sitios web accesibles y sus características sobresalientes:
Ejemplo 1: Sitio web de una organización benéfica
- Texto alternativo en todas las imágenes, permitiendo a las personas con discapacidad visual entender el contenido visual.
- Contraste de color adecuado para una fácil legibilidad de los textos, beneficiando a las personas con discapacidad visual y a aquellos que tienen dificultades para distinguir ciertos colores.
- Estructura clara y jerarquizada con el uso de encabezados, facilitando la navegación y comprensión del contenido.
- Navegación intuitiva con menús desplegables y etiquetas descriptivas, permitiendo a los usuarios encontrar rápidamente la información relevante y navegar de manera eficiente.
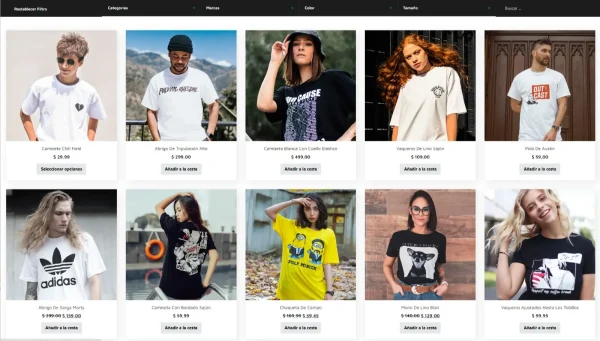
Ejemplo 2: Plataforma de comercio electrónico
- Uso de tecnologías de asistencia como lectores de pantalla y teclados alternativos, brindando a las personas con discapacidad varias opciones para acceder y utilizar el sitio.
- Diseño responsivo que se adapta a distintos dispositivos, permitiendo a los usuarios acceder al contenido sin importar el dispositivo que utilicen.
- Cumplimiento estricto de las directrices de accesibilidad web, con la implementación de los estándares establecidos por el W3C y las WCAG.
- Pruebas exhaustivas con usuarios con discapacidad para obtener retroalimentación y realizar mejoras continuas en el diseño y la experiencia del usuario.
Ejemplo 3: Portal de información gubernamental
- Utilización de estructuras claras y sencillas, con lenguaje conciso y comprensible, para facilitar la comprensión de la información por parte de todos los usuarios.
- Amplia gama de ajustes de personalización, como opciones de tamaño de texto y configuraciones de color, para adaptarse a las necesidades individuales de los usuarios.
- Verificación regular de la accesibilidad mediante herramientas en línea, garantizando el cumplimiento de los estándares fijados por el W3C y las WCAG.
- Implementación de tecnologías como ARIA para mejorar la accesibilidad de los elementos interactivos y ofrecer una experiencia más fluida para los usuarios con discapacidad.
Estos ejemplos demuestran cómo un diseño web accesible puede brindar una experiencia en línea inclusiva y satisfactoria para todos los usuarios, independientemente de sus habilidades o discapacidades. El enfoque en la accesibilidad web no solo cumple con los estándares y normas establecidos, sino que también contribuye a la construcción de un entorno digital inclusivo y equitativo para usuarios en México. La inclusión y accesibilidad web son aspectos fundamentales en el diseño y desarrollo de sitios web. Garantizar que todos los usuarios, independientemente de sus capacidades o discapacidades, puedan acceder y utilizar los contenidos y funcionalidades de un sitio web es esencial para promover la igualdad de oportunidades y brindar una experiencia óptima para todos.
Importancia de la inclusión
La inclusión implica eliminar barreras y garantizar la participación igualitaria de todas las personas en el entorno digital. Al crear un diseño web accesible, se promueve la inclusión al permitir que personas con discapacidades visuales, auditivas, motoras o cognitivas puedan acceder y utilizar la información y servicios ofrecidos en un sitio web. La inclusión en el diseño web no solo beneficia a las personas con discapacidad, sino que también mejora la experiencia de todos los usuarios. Un diseño accesible se caracteriza por una estructura clara y sencilla, navegación intuitiva y contenido legible, lo cual favorece la usabilidad para todas las personas, independientemente de sus habilidades técnicas o cognitivas.
Recomendaciones finales para crear un diseño web accesible y amigable para todos los usuarios
Al crear un diseño web accesible, es importante tener en cuenta algunas recomendaciones finales para asegurar que el sitio web sea inclusivo y fácil de usar para todos los usuarios:
- Utilizar un lenguaje claro y conciso para facilitar la comprensión del contenido.
- Brindar opciones de ajuste de texto y contraste para adaptarse a las necesidades visuales de los usuarios.
- Proporcionar alternativas textuales para las imágenes, como etiquetas ALT descriptivas.
- Garantizar que los enlaces y botones sean fácilmente identificables y activables mediante teclado.
- Incluir subtítulos en los vídeos para permitir el acceso a personas con discapacidad auditiva.
- Evitar el uso de elementos que puedan provocar convulsiones o desencadenar trastornos neurológicos.
- Realizar pruebas con diferentes usuarios, incluyendo personas con discapacidad, para obtener retroalimentación y realizar mejoras continuas en el diseño y la accesibilidad.
Siguiendo estas recomendaciones, se puede crear un diseño web accesible y amigable que beneficie a todos los usuarios, promoviendo la inclusión y brindando una experiencia óptima en el entorno digital.